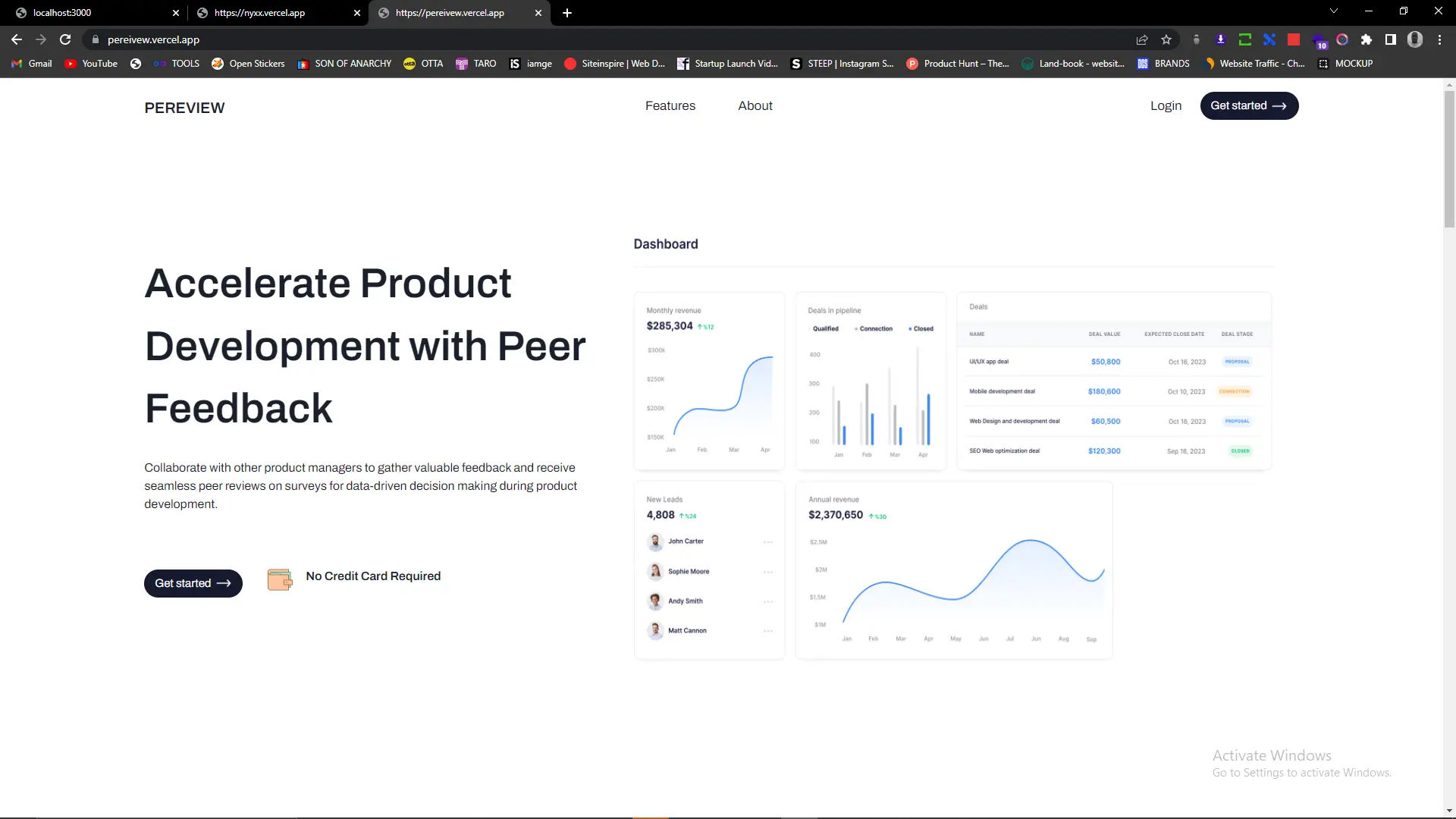
PERIEVIEW


Project overview
Tools & Technology : Nextjs , Node.js , Redux Toolkit , Tailwind CSS, Cloudinary, Mongodb
Introduction
As a web developer, I had the opportunity to work on an exciting project where I created a landing page for a startup using Next.js and Framer Motion. The landing page was designed to be engaging, responsive, and visually appealing, with a focus on showcasing the startups unique value proposition. In this write-up, I will share my experience working on this project, the challenges I faced, and what I learned from it..
Design Process
To achieve a professional and visually appealing design, I used Framer Motion to add animations and transitions to the landing page. Framer Motion is a powerful animation library that helped me to add visual interest and enhance the user experience. I started by creating a wireframe to get an idea of the layout and the overall structure of the landing page. Once I had the wireframe ready, I moved on to the visual design, where I added colors, images, and other elements to the landing page.
Developement Process
After completing the design, I started working on the development process using Next.js for the front-end. Next.js is a powerful framework for creating server-rendered React applications, and it helped me to optimize the landing page for better performance. I also used Framer Motion to add animations and transitions to the landing page, which made the page more engaging and visually appealing.
What i learn
Working on this project taught me many things. Firstly, it improved my skills in using Next.js and Framer Motion, particularly in adding animations and transitions to a landing page. Secondly, it taught me how to design a landing page that effectively communicates a startup value proposition and resonates with the target audience. Thirdly, it helped me to understand the importance of creating a visually appealing and engaging landing page that can convert visitors into customers..
