LACOSTE ECOMMERCE PROJECT


Project overview
Tools & Technology : Nextjs , Node.js , Redux Toolkit , Tailwind CSS, Cloudinary, Mongodb
Introduction
As a Frontend Engineer, I had the opportunity to work on an exciting project where I created a full-stack ecommerce website. The website was built using Next.js for the front-end, Node.js for the back-end, and MongoDB for the database. I also utilized Redux Toolkit for state management, Cloudinary for image management, and Tailwind CSS for styling. In this write-up, I will share my experience working on this project, the challenges I faced, and what I learned from it.
Design Process:
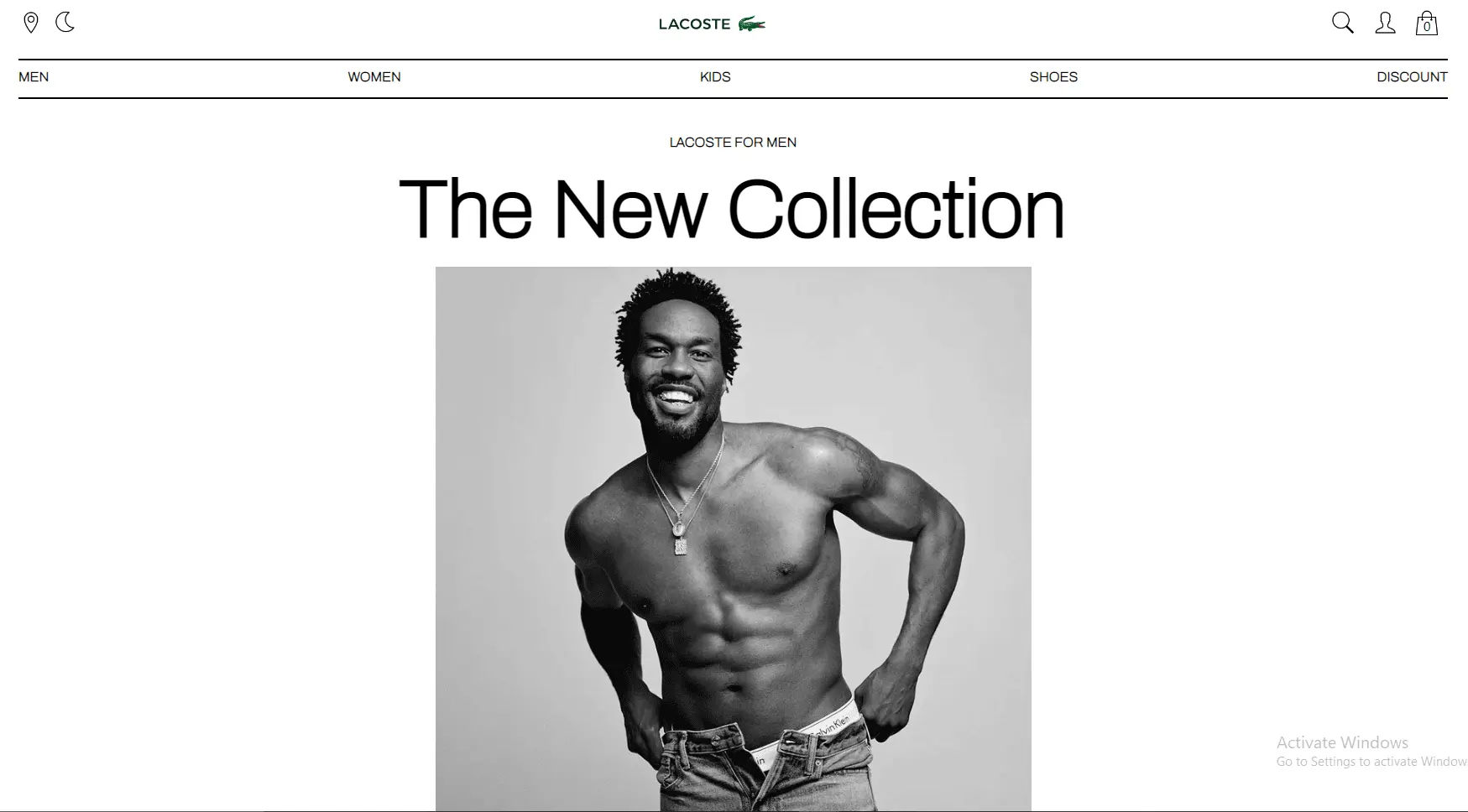
To achieve a professional and user-friendly design, I used Tailwind CSS to style the website. Tailwind CSS is a utility-first CSS framework that helped me to style the website quickly and efficiently. I started by creating a wireframe to get an idea of the layout and the overall structure of the website. Once I had the wireframe ready, I moved on to the visual design, where I added colors, images, and other elements to the website.
Developement Process
After completing the design, I started working on the development process using Next.js for the front-end and Node.js for the back-end. Next.js is a powerful framework for creating server-rendered React applications, and it helped me to optimize the website for better performance. Node.js, on the other hand, helped me to build a robust and scalable back-end that could handle user authentication, database management, and payment processing..
What i learn:
Working on this project taught me many things. Firstly, it improved my skills in full-stack development, particularly in using Next.js, Node.js, and MongoDB. Secondly, it taught me how to build a secure and scalable ecommerce website that could handle user authentication, database management, and payment processing. Thirdly, it helped me to understand the importance of designing a website that is user-friendly and visually appealing..
